|
|
||
|---|---|---|
| .. | ||
| archetypes | ||
| assets | ||
| exempleContent | ||
| i18n | ||
| layouts | ||
| toDo | ||
| .gitignore | ||
| README.md | ||
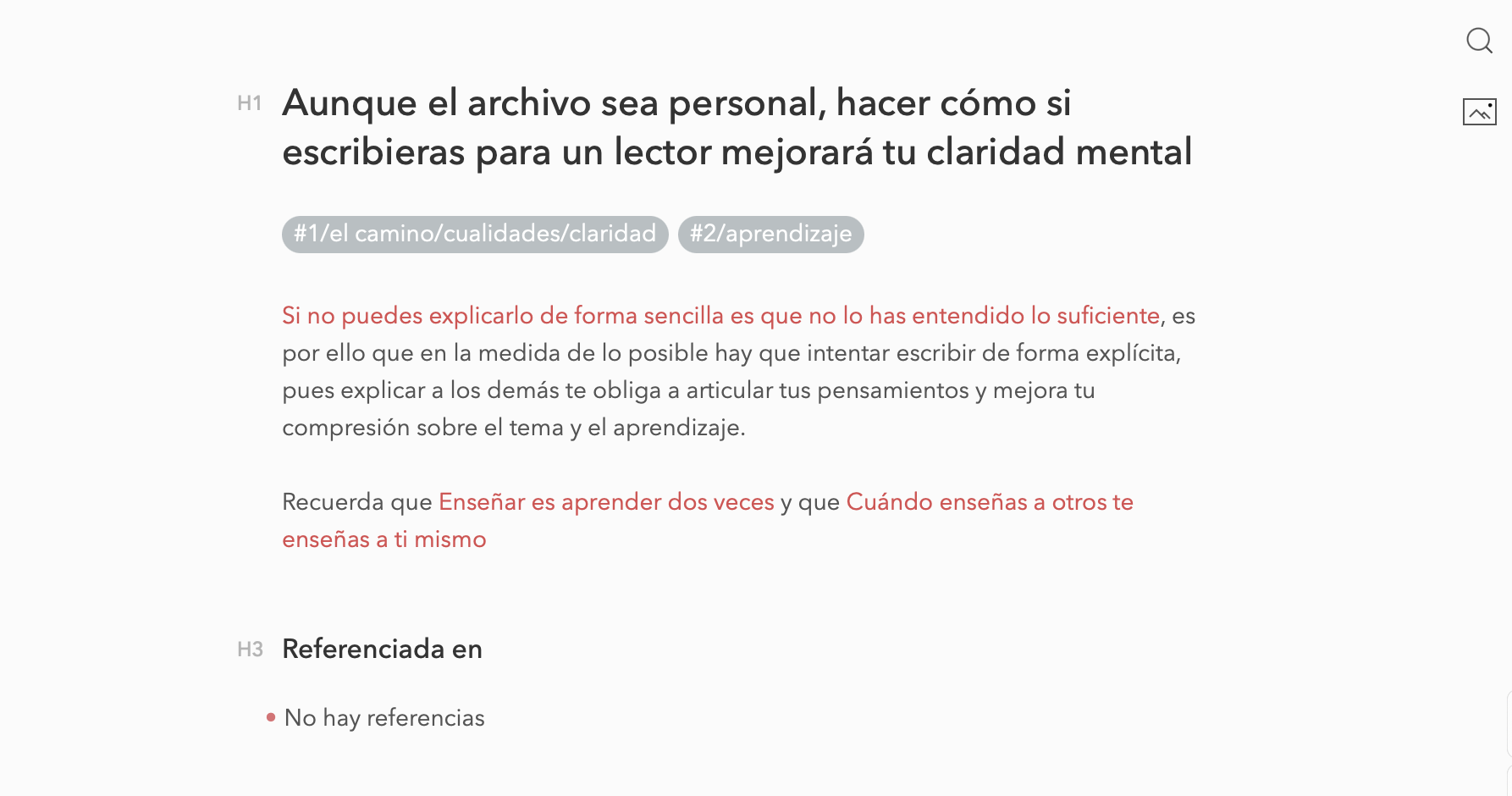
| screenshot1.png | ||
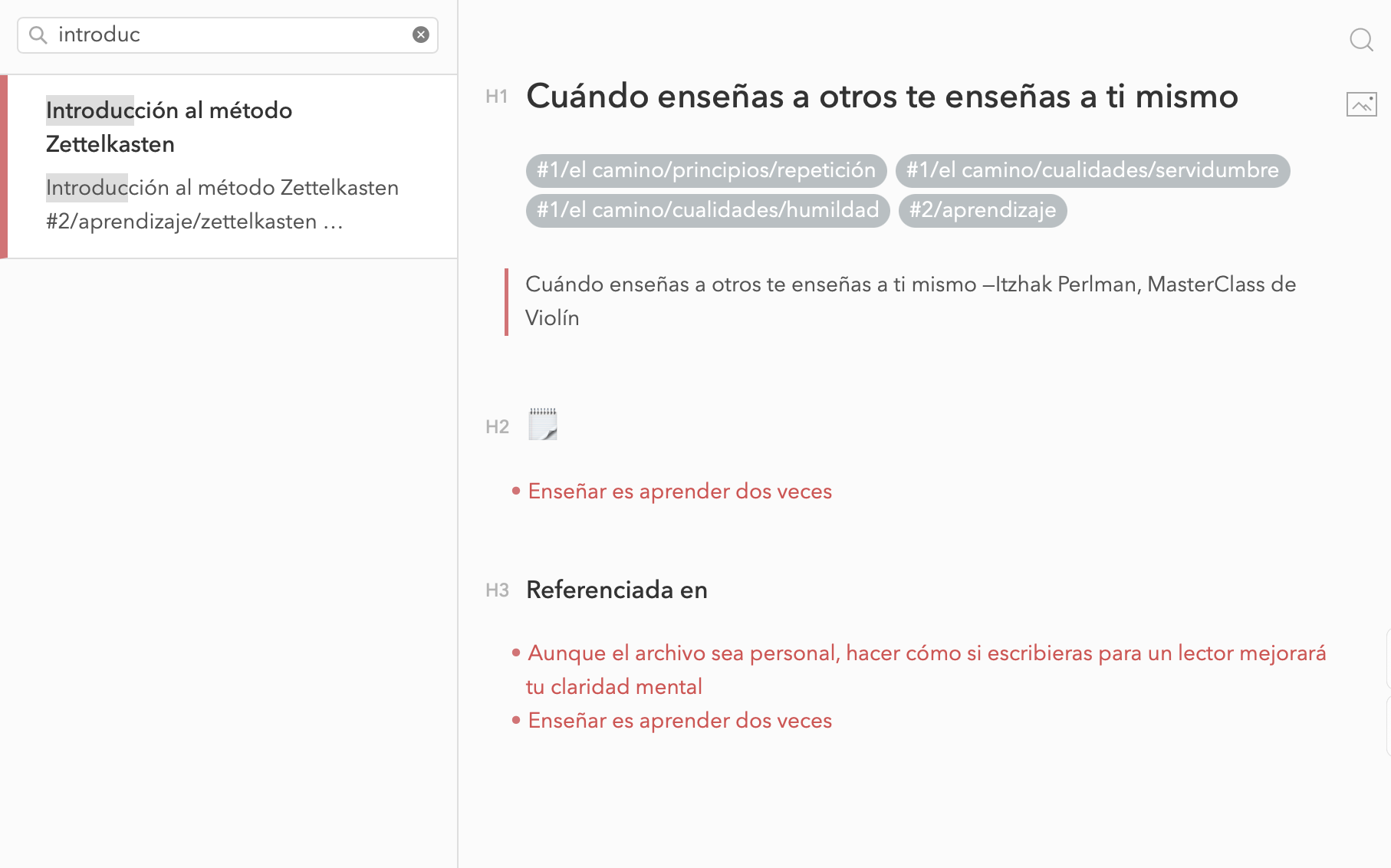
| screenshot2.png | ||
| theme.toml | ||
README.md
Bear notes Hugo theme
Online Zettelkasten/Digital garden Hugo theme.
Sites using zettels
💻 Installing & running
On your config.toml, set the theme as follows: theme = "github.com/crisrojas/zettels", alternative you could just git clone this repo inside the "themes" folder or submodule it with git submodule.
git submodule add https://github.com/crisrojas/zettels.git themes/zettels
From bear, export your notes as markdown into the content folder. You'll also need to put there an _index.md file. This will be the webiste entry point.
To make things easier you could use one of this tools:
- Bear Markdown Export
- Bhugo (Be aware that native Hugo tags aren't supported yet)
- Bear markdown images fixer script (please, make a backup before running the script)
Run with hugo server --disableFastRender , this will avoid a weird bug that I've not tracked yet (content being rendered multiple times)
⚙️ Config file
This is the config.toml I'm using for publishing my notes.
I'll add more details about usage in the future. For now you can copy-paste and replace the variables to fit your needs.
languageCode = "es-ES"
title = "Notas"
uglyURLS = true
relativeURLs = true
publishDir = "public"
pygmentsUseClasses = true
assetDir = "themes/zettels/assets"
DefaultContentLanguage = "es"
theme = "zettels"
[outputs]
home = ["HTML", "JSON"]
[params]
theme = "duotone-light"
bear = true
favicon = "favicon.ico"
author = "Cristian Rojas"
# Enable tags.
[taxonomies]
tag = "tags"
# Allows rendering the html inside markdown
[markup.goldmark.renderer]
unsafe= true
ℹ bear = true uses filename as a title on the frontend instead the title yaml property.
🎨 Themes
On your config file, pass the chosen theme as a parameter:
[params]
theme = "duotone-light"
You can chose between duotone-light and red-graphite.
More Bear themes will be added in the future.
🌎 Language
On your config file, pass the chosen language as a parameter:
DefaultContentLanguage = "es"
Languages available: Spanish ("es"), English ("en"), French ("fr")
🔗 Linking notes
Linking is done through double-brackets syntax.
Ex.: [[wikilink]], where "wikilink" is the filename of the note to be linked.
I'll maybe add a feature to allow choosing linking from note's title instead of filename.
<!-- Input -->
[[biology]]
<!-- Regex looks for markdown file... -->
biology.md
<!-- Output html -->
<a href="biology.html">biology</a>
Spaces in wikilinks are supported: [[spaced link]] outputs <a href="spaced-link.html">spaced link</a>
🔙 Backlinks
Backlinks are supported. Example → here
Nested tags
Nested tags inside note content are rendered. Expect some errors on tricky cases.
UI/UX
If you're thinking this obviously looks a little too much like Bear, you're right.
This is not coincidental. The reasons are basically:
- I ❤️ 🐻
- I've tried before to implement a good navigational UI for an online zettelkasten. I failed.
- Bear interface has been already polished from trial and error. No need to reinvent the wheel.
- I wanted a tool to publish my Bear notes and also wanted to "feel at home" when navigating.
- Not having to worry about design decisions boosts dev speed.
Shortcuts
To open index/search hit:
-
Ctr+K -
Cmd+K
🚧 toDo
- Adding more themes
- Allow custom CSS?
- Escape wikilinks inside inline code blocks
- Correct tag regex for special cases and add unit tests for both, wiki-regex and tag-regex.
- Create quickstart repo and add Netlify deploy button.
- 🇪🇸 → 🇬🇧: Change "privado" tag finder to "private-note"
- Integrate an image zoom library?
- Side menu: toDos, private notes, tag list, etc...
- Thumbnails on search component (from now we're loading the first image of each note from the very beginning without any kind of optimization)
- Lazy load those thumbnails
- Add support for Hugo tags (yaml)
- Add links to/headings support. See this hugo thread for an idea of the regex implementation
- Add Zettels to the Hugo theme repository
- Integrate slideout js
Done
Allow choosing themes from config fileBear highlight regex:==highlighted==&&::highlighted::Code blocksfind a way to localize theme strings.🐻 Bear alike search sidebarPolar Markup support?(Nope → It will be deprecated)
Maybe one day/ Nice to have
- Theme selector from the frontend
- Dark theme detector from OS settings?
- Obsidian alike nodes graph
- Bear alike nested tag list
- Port frontend to a more SPA alike tech
- SSG from Bear SQLite database (wip?)